














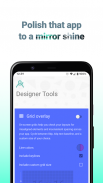
Designer Tools

Descrição de Designer Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
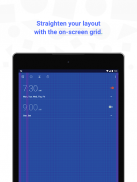
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
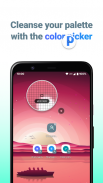
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
Desenvolvedores, você já queria verificar se você implementou projetos de interface do usuário para spec?
UX Designers, sempre quis para validar se uma cor ou layout é correto?
Ferramentas do Designer oferece um conjunto de recursos para avaliar e validar as especificações de aplicativos. Quer se trate de verificar suas linhas-chave ou que tom de azul, você definitivamente quer adicionar este app para o seu kit de ferramentas. Mesmo se você fornecer linhas de marcação, estes são uma ótima maneira de verificar todos e cada pixel.
Grade Overlay - alternar rapidamente grades na tela para verificar layouts para elementos de espaçamento inconsistente ou mis-alinhados. Você pode até personalizar as cores do tamanho da rede e de linha.
Maquete Overlay - Apresentar uma imagem maquete sobre a sua aplicação. Isso lhe dá uma oportunidade de alta fidelidade para ver como as especificações de design coincide com a interface de usuário desenvolvida. Escolha a partir de retrato ou paisagem sobreposições e ajustar a opacidade para uma comparação real.
Color Picker - Use o dedo para arrastar em torno de uma lupa e identidade dos códigos hexadecimais de cores no nível de pixel.
detalhes Screenshot - Adicionar um painel para todas as suas capturas de tela que exibe informações sobre dispositivo, a tela ea versão Android. equipes de QA vai adorar este.
Tem ideias para uma outra ferramenta que poderia incluir? Deixe-nos saber enviando-nos um e-mail!
código fonte disponível no GitHub na https://github.com/0xD34D/DesignerTools



























